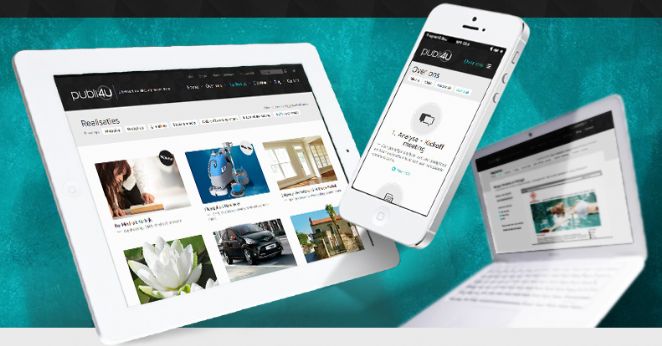
Responsive webdesign: websites optimaal weergegeven op smartphones en tablets
Responsive design houdt in dat het grafisch ontwerp zodanig afgesteld wordt zodat websites optimaal worden weergegeven op smartphones en tablets. Er worden dus meerdere verschillende versies van één enkele website ontwikkeld, telkens specifiek voor het toestel waarmee de surfer uw site bezoekt.
Wat klanten te vertellen hebben over webdesigner Publi4u uit Kortrijk
Tablets (Ipad) en smartphones (Iphone) in opmars
Uit diverse onderzoeken blijkt dat 1 op 4 Belgische gezinnen beschikken over een tablet. Het smartphonegebruik werd ook gemeten, en wat blijkt 45 procent van de Belgische smartphonebezitterssurft dagelijks met zijn toestel.
Stel je voor, uw klanten willen vluchtig enkele gegevens zoals uw adres opzoeken. Zeg nu zelf, u zou toch ook niet eerst geduldig uw computer opstarten wanneer het veel simpeler kan.
Het zou toch zonde zijn dat u een toekomstige klant zou verliezen omdat uw website niet compatibel is met hun smartphone of tablet.
Anno 2013 wensen uw klanten duidelijk een mobiele versie van uw website. Vroeger werd er enkel een design aangemaakt voor de pc en een aantal browsers. Als webdesigner houden we nu rekening met een aantal andere zaken. Eerst en vooral de diverse apparaten zoals een pc, smartphone of tablet. De verschillende browsers zoals Internet Explorer, Mozilla Firefox, Safari, Google Chrome,... Maar ook de besturingssystemen en schermgroottes moeten we goed in acht nemen.
Wat is responsive design in de praktijk
Om u op weg te helpen in deze chaos van mobiele websites, nemen we je even mee in de wereld van responsive design. Op kleinere schermen zoals van een smartphone / tablet wijzigt de lay-out van een website met een responsive design zich. De elementen op uw website worden op basis van de breedte van het toestel of de browser herschikt.
Uw klant zou bijvoorbeeld graag uw website op zijn Iphone bekijken. Een smartphone heeft een heel andere schermgrootte dan van een pc, bij een Iphone zal uw site (met een responsive design) zich vooral in te lengte tonen. Zo staat alles netjes onder elkaar kan uw klant zich vlot door uw website begeven.
Voordelen van Responsive Webdesign
Een groot voordeel van responsive webdesign is dat het niet meer nodig is om horizontaal te gaan scrollen, beter nog, je kan gewoon niet meer horizontaal scrollen.
Een ander voordeel is dat de buttons op uw website zich ook aanpassen aan het design, deze worden niet oneindig verkleind maar op voldoende grootte geplaatst zodat ze zeker leesbaar en aanklikbaar zijn.
Een website zonder responsive webdesign wordt automatisch verkleind (scaling) wanneer uw klant ze opent op een smartphone of tablet waardoor uw klant constant moet scrollen en inzoomen. Doordat alles zo klein staat is het ook moeilijker om met uw vinger de juiste informatie aan te klikken. Tot grote frustratie van uw klant, dus echt handig kan je een mobiele site zonder responsive design niet noemen.
Wij maken uw website responsive zodat u klanten wint
Bij een responsive websdesign zorgen wij er voor dat u slechts één site hoeft te beheren, maar dat de website ook een optimaal resultaat geeft met een smartphone en tablet. Bel ons vandaag nog voor een vrijblijvende afspraak via 056 32 32 01 of vul ons contactformulier in.
Gerelateerde artikels
Website zelf aanpassen dankzij handige CMS
Als bedrijf is het zeer interessant dat de bedrijfswebsite onder eigen beheer valt. Zo kunnen aanpassingen dankzij een handige CMS gemakkelijk en snel uitgevoerd worden, waar en wanneer u maar wilt.
Responsive webdesign: websites optimaal weergegeven op smartphones en tablets
Responsive design houdt in dat het grafisch ontwerp zodanig afgesteld wordt zodat websites optimaal worden weergegeven op smartphones en tablets. Er worden dus meerdere verschillende versies van één enkele website ontwikkeld, telkens specifiek voor het toestel waarmee de surfer uw site bezoekt.
Web design website
De weergave van uw site wordt bepaald door het design. Het ontwerp waarin gegevens worden weergegeven voor bezoekers wordt het webdesign van uw site genoemd. De grafische weergave bepaalt veelal of bezoekers uw website aantrekkelijk vinden.
Webdesigner Publi4U BV








 ©2026
©2026